HTML : Grouping
Grouping
웹사이트를 구성할 때 깔끔하고 보기 좋은 웹페이지를 구성하기 위해선
초기 코드를 잘 짜야하는 것은 물론 이후를 위해서 유지보수 측면에서도 뛰어나야 한다.
그런 점에서 HTML에서의 Grouping은 중요한 요소 중 하나이다.
Grouping이 잘 되어있는 웹사이트는 유지보수가 쉽고 빠르고 코드를 봤을 때 코드도 깔끔하다.
그럼 Grouping은 무엇인가?
Grouping은 웹사이트에서 일정한 영역을 나눠주는 것이라고 생각하시면 됩니다.
말 그대로 일정 부분끼리 그룹을 만들어주는 것입니다.
HTML 코드
<body>
<h1>Grouping</h1>
<h2>div태그 활용</h2>
<div id="header">
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">소개</a></li>
</ul>
</div>
<div id="container">
<p>
본문본문본문본문본문본문본문본문본문본문<br>
본문본문본문본문본문본문본문본문본문본문<br>
본문본문본문본문본문본문본문본문본문본문<br>
</p>
</div>
<div id="footer">
<address>경기도 경기시 경기동 400-3</address>
</div>
</body><div> 태그를 활용하여 그룹핑을 해줄 수 있습니다.
보통 웹사이트에서 제일 상단에 위치하는 그룹 영역을 흔히 'header'라고 합니다.
header에는 검색사이트를 예를 들었을 때

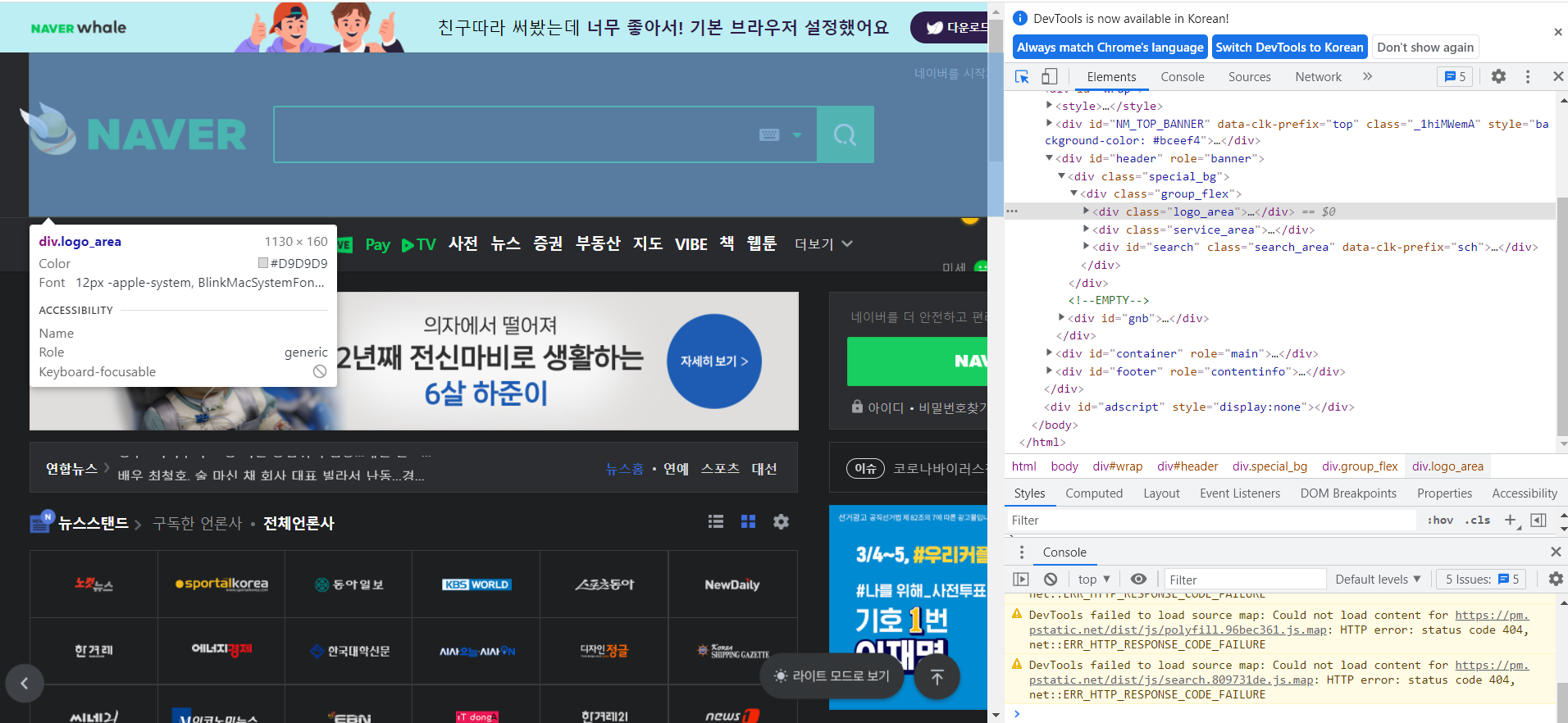
검색어를 입력하는 제일 상단이 됩니다. 크롬에서 각 사이트별로 코드를 살펴볼 수 있는데
옆에 태그를 잘 보시면 <div id="header">라고 들어간 부분을 보실 수 있습니다.

다음으로 container가 두 번째 영역으로 오게 되는 것이 일반적인데
이 그룹에는 보통 담고 싶은 본문이 들어가게 됩니다.
웹사이트에서 주요 내용들이 담겨있는 중심이라고 생각하시면 됩니다.
header를 naver로 설명드렸으니 네이버로 div태그가 실제로 어떻게 활용되고 있는지
마지막으로 나올 영역까지 네이버로 설명드리겠습니다.

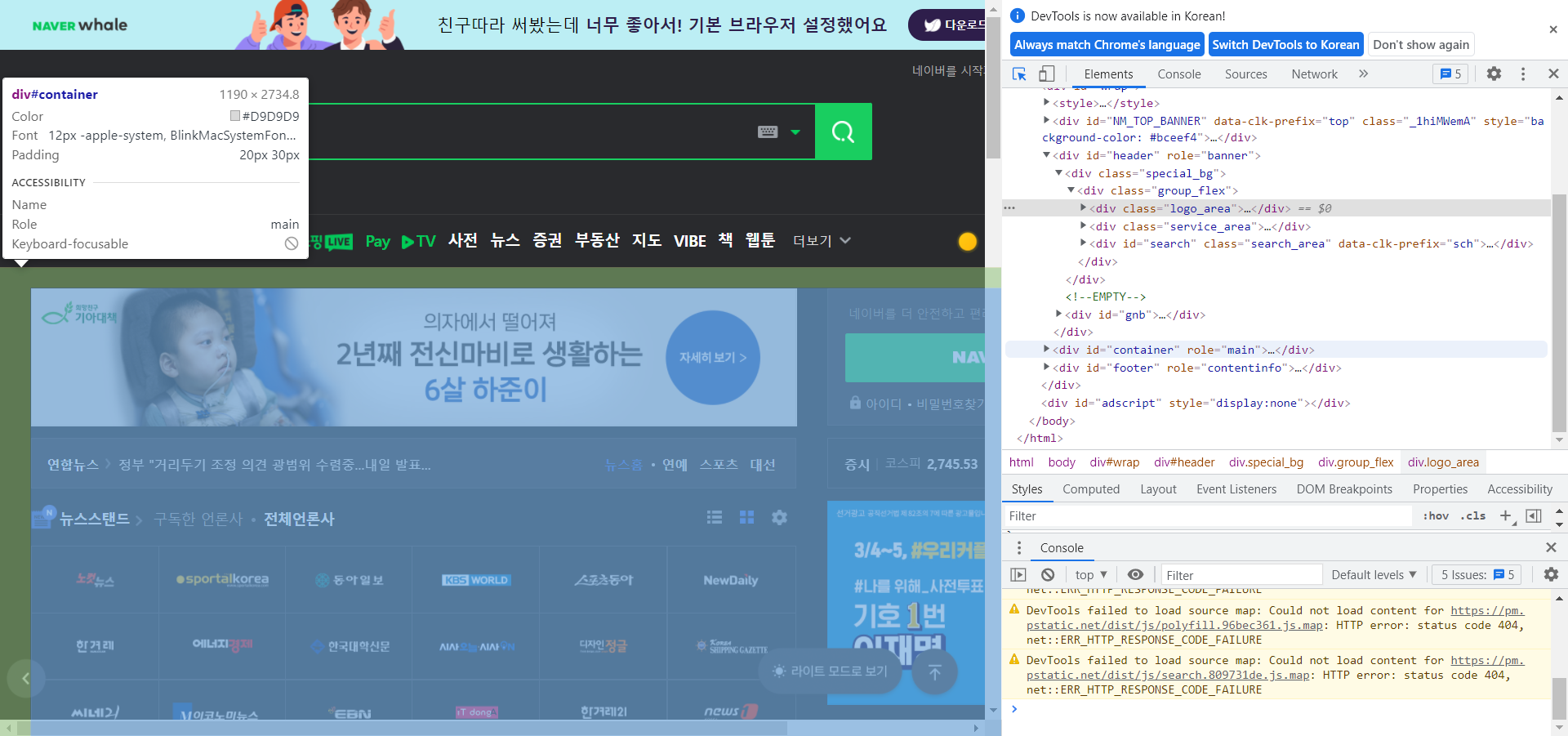
사진을 보시면 div#container라고 화면 좌측 상단에 뜨는 것을 보실 수 있습니다.
로그인 창, 각 카테고리를 구성하고 있는 내용들, 광고 내용 등등 주요 내용들이 담겨있습니다.
마지막으로 글로 따지면 마무리하는 문단으로 볼 수 있는 영역,
일반적으로 footer라고 부르는 영역이 있습니다. 이 영역에서는
웹사이트 회사의 연락처, 주소 등등 웹사이트에 크게 보일 필요는 없고 담고 있으면
유용한 내용들을 부가적으로 써줍니다.

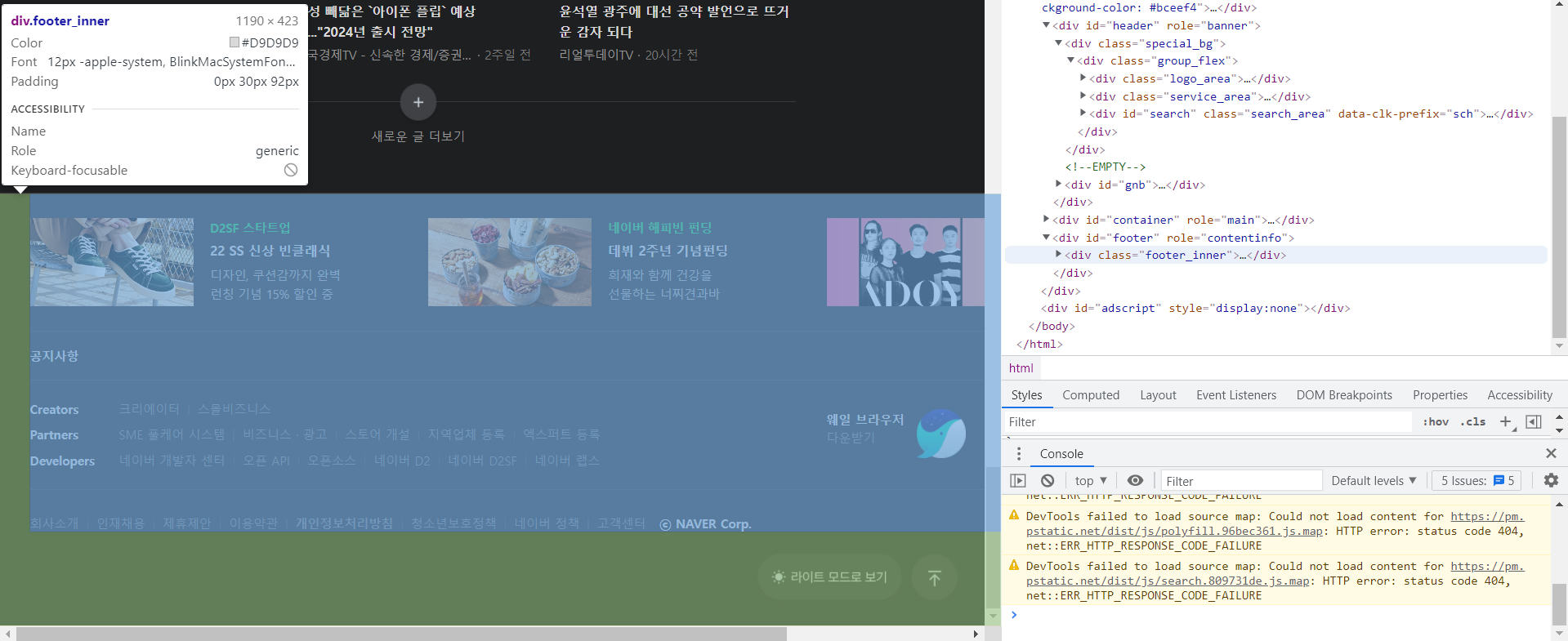
사진을 잘 보시면 creators, partners, developers, 이용약관, 개인정보처리 방침, 고객센터, 회사 소개 등등
웹사이트에 접속했을 때 제일 상단에서 가장 중요하게 보일 요소들은 아니지만 꼭 필요한 내용들은 담고 있는 모습을 볼 수 있습니다.
이렇게 네이버를 예로 Grouping을 통해 실제 HTML 태그 작성을 해주어서 웹페이지를 구성하는 것을 볼 수 있습니다. 그럼 위에 제가 올린 코드가 어떻게 출력되는지, 영역이 어떻게 나누어지는지도 보겠습니다.
📺웹페이지 출력 결과

물론 각 그룹을 구성하는 내용들이 많이 부족하고 CSS와 JS가 전혀 활용되지 않은 상태이지만
간단하게 그룹을 나눠주는 모습은 볼 수 있습니다.
HTML을 제대로 활용하고 효율적으로 쓰기 위해서는 <div> 태그를 활용하여 그룹핑해주는 것은
필수이니 제 블로그를 통해 조금의 이해라도 하시고 다른 전문적인 블로그 글을 통해서
더 자세히 공부해보시기 바랍니다.
'IT 개발 관련 > HTML' 카테고리의 다른 글
| HTML : form (0) | 2022.02.25 |
|---|---|
| HTML : LIST, TABLE (0) | 2022.02.22 |
| HTML : Paragraph, horizontal line (0) | 2022.02.21 |


