HTML : form
form
form요소는 웹페이지에서 사용자로부터 입력을 받을 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<h1>input 요소들</h1>
<form>
<!--fieldset은 여닫는 부분 사이를
사각형으로 영역을 만들어줌-->
<fieldset>
<legend>회원가입</legend> <!--legend태그는 fieldset의 이름-->
<p>아이디 : <input type="text"/> </p>
<p>비밀번호 : <input type="password"/></p>
<p>메일 수신여부
<input type="radio" name="recieve">예
<input type="radio" name="recieve">아니오
</p>
</fieldset>
</form>
</body>
</html>
📃코드 해석
form의 기본적인 요소들이 있지만 일단 이해하기 쉬운 것들부터 알려드리면 input요소들을 먼저 이해하는 것입니다.
먼저 <form> 태그로 form을 만들어줍니다.
그리고 form에서 영역을 만들어서 그 안에 사용자에게 입력받고 싶은 내용들을 넣어주고 싶을 땐
<fieldset> 태그를 사용합니다. fieldset태그의 이름은 <legend> 태그로 붙입니다.
그리고 <fiedset> 태그 내부에서 사용자에게 어떠한 형태의 입력값을 받을 것인지
태그를 활용해 만들어줍니다.
-아이디 :
<input type="text"/>텍스트 형태의 값을 입력받겠다는 의미입니다.
-비밀번호 :
<input type="password"/>비밀번호 형태의 값을 입력받겠다는 의미입니다.
그냥 숫자가 아니라 HTML에서는 따로 비밀번호를 입력받을 수 있는 속성 값이 존재합니다.
-메일 수신 여부 :
<input type="radio" name="recieve">예
<input type="radio" name="recieve">아니오수신 여부를 체크할 수 있는 선택지를 만들어줍니다.
radio타입으로 속성 값을 넣어줄 때 만들어지는 선택지는 단 하나만 만들어지기 때문에
"name=recieve"라고 속성명을 동일하게 만들어주면
여러 가지 선택지가 하나의 단락 안에 만들어지게 됩니다.
여기서 주의할 점은 반드시 속성명이 동일해야 한다는 것입니다.
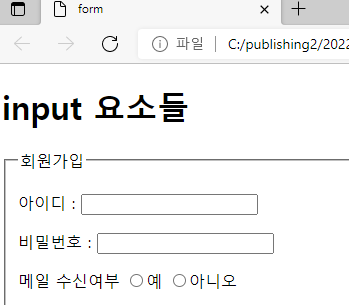
📺웹사이트 결과 확인

<!-- 위 HTML 코드블럭에 몇가지 input들을 더 살펴보고 추가해보겠습니다.-->
<p>현재 공부중인것
<input type="checkbox" name="study"/>HTML
<input type="checkbox" name="study"/>CSS
<input type="checkbox" name="study"/>JS
</p>
<p>
제출
<input type="submit" value="전송">
<input type="reset" value="취소">
<input type="button" value="확인">
</p>📃코드 해석
-현재 공부 중인 것 :
<input type="checkbox" name="study"/>HTML
<input type="checkbox" name="study"/>CSS
<input type="checkbox" name="study"/>JS선택지와는 다른 체크 항목을 만들어줍니다. 항목의 이름은 태그가 끝난 뒤 써줍니다.
기본적으로 radio와 비슷한 사용법을 가지고 있습니다. 여기서도 주의할 점은 속성명을
임의로 설정해도 상관은 없지만 반드시 같이 묶고자 하는 항목들끼리 동일한 속성명을 가져야 한다는 것입니다.
-제출 :
<input type="submit" value="전송">
<input type="reset" value="취소">
<input type="button" value="확인">submit은 전송하는 기능을 수행합니다. 위 선택지나 체크 항목과 다른 점은
이름을 value="전송"으로 정의해줍니다.
reset은 입력했던 값들을 취소해주는 기능을 수행합니다.
웹페이지 안에서 사용자들에게 입력값을 받는 form, input요소들을 만들었을 때
입력하고 난 뒤에 잘못 입력하였을 때 값을 전체적으로 없애주고자 한다면 reset기능을 사용하면 됩니다.
button은 별다른 기능 없이 버튼의 기능만을 가지고 있습니다.
우리가 방 안에서 불을 켤 때 스위치를 켜듯이 "전등에 불이 들어온다."라는 기능은 없고
"스위치를 누른다"라는 동작만 존재하는 것입니다.
추가적으로 다른 기능들과 연결시킨다면 기능이 존재하는 버튼이 되는 것입니다.
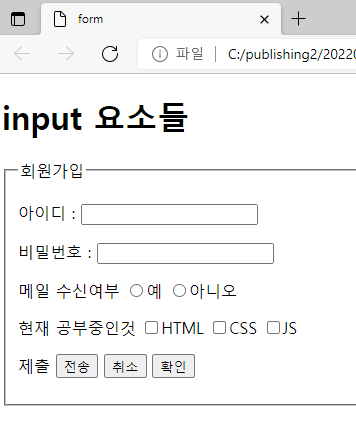
📺웹사이트 결과 확인

textarea form
다양한 웹사이트에서 블로그에 글을 쓰면 답글을 달 수 있는 환경을 보실 수 있었습니다.
그러한 기능을 수행해주는 것이 바로 <textarea> 태그입니다.
<p>답글</p>
<textarea cols="30" rows="10"></textarea>답글을 달 수 있는 글자 상자를 만들어봅니다.
textarea 뒤에 오는 cols와 rows는 가로, 세로 글자 수를 제한해줍니다.
cols="30"은 가로 30글자
rows="10"은 세로 10글자
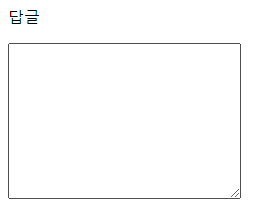
📺웹사이트 결과 확인

이런 식으로 만들어집니다.
select form
이해하기 쉽게 예를 들어 회원가입 창에 들어가 보면 이메일에 대표적인 이메일 주소지들을 고를 수 있게
선택지를 만들어 놓은 것을 볼 수 있습니다. 그 선택지를 만들어보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀렉트 요소</title>
</head>
<body>
<h1>셀렉트 만들기</h1>
<fieldset>
<legend>선택항목들</legend>
<p>과목선택
<select>
<option>HTML5</option>
<option>CSS</option>
<option>JavaScript</option>
<option>JQuery</option>
</select>
</p>
</fieldset>
</body>
</html>문법은 <select>로 쓰이며 select태그 안에 <option> 태그로 항목을 만들어 줄 수 있습니다.
<p>수강지역선택
<select>
<optgroup label="마포구">
<option>서교동</option>
<option>동교동</option>
<option>합정동</option>
</optgroup>
<optgroup label="동대문구">
<option>전농동</option>
<option>이문동</option>
<option>휘경동</option>
<option>회기동</option>
</optgroup>
</select>
</p>추가적으로 항목을 고르는 내부에서 그룹을 설정할 수 있습니다.
<optiongroup> 태그를 사용하여 속성명은 lable로 쓰고 속성 값은 "마포구", "동대문구"를 넣어주었습니다.
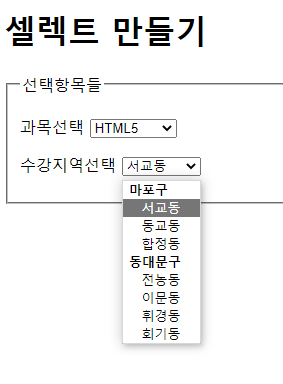
📺웹사이트 결과 확인

과목 선택은 항목들이 어떻게 나올지 예상이 된다고 생각하여 따로 올리지 않겠습니다.
수강 지역 선택에서 마포구 아래 서교동은 들여 쓰기가 되어서 마포구 내에 속하고 있다는 것을 눈에 띄게 볼 수 있습니다.
form option : required 속성
사용자에게 입력값을 받아주되 반드시 입력해야 하게끔 설정하고 싶은 값이 있다면 required를 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>required 속성</title>
</head>
<body>
<form>
<fieldset>
<legend>유효성 검사</legend>
<ul>
<li>
<b>*</b>이름 :
<input type="text" required>
</li>
</ul>
<ul>
<li>
<b>*</b>아이디 :
<input type="text" required>
</li>
</ul>
<ul>
<li>
<b>*</b>비밀번호 :
<input type="password" required>
</li>
</ul>
<ul>
<li>
휴대폰 번호 :
<input type="tel">
</li>
</ul>
<input type="submit" value="제출">
</fieldset>
</form>
</body>
</html><input> 태그에 조건식으로 required를 입력해주면 반드시 입력해야 하는 form이 생성이 됩니다.
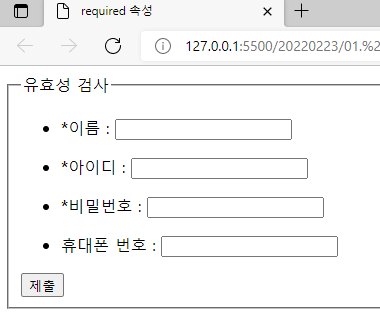
📺웹사이트 결과 확인

'IT 개발 관련 > HTML' 카테고리의 다른 글
| HTML : Grouping (0) | 2022.03.03 |
|---|---|
| HTML : LIST, TABLE (0) | 2022.02.22 |
| HTML : Paragraph, horizontal line (0) | 2022.02.21 |


