JS : DOM basic
JS : DOM basic
DOM이란 Document Object Model의 약자로
각 태그 하나하나를 하나의 자료로 보며 계층구조를
화면이 아닌 계층도로 인식하는 것을 의미합니다.
DOM객체를 변형해서 화면에 표시되는 데이터를 바꿔주거나
없던 태그를 생성하는 등의 작업을 할 수 있습니다.
웹 페이지를 서버 재호출 없이 변형시킬 수 있는 만큼
굉장히 많이 사용합니다.
크게 두 가지로 나눌 수 있습니다.
- 원거리 선택자
- 근거리 선택자
➕시작 전 환경 설정 : 문서 로딩이 모두 끝난 뒤 실행되어야 함,
왜냐하면 코드 진행이 코드 페이지의 맨 위쪽 좌측부터 아래로
진행되게 되기 때문에 스크립트 태그 안에 있는 클래스명이나 아이디명이 붙여진 태그들이 존재하지
않기 때문에(body태그 내부에서 작성이 먼저 되어야 함) 로딩이 모두 끝난 뒤 스크립트 태그가 실행되도록
window.onload라는 문법을 사용하여 문서 로딩이 모두 끝난 뒤 실행해주게 합니다.
1. 원거리 선택자
태그에 지정한 id, class명, TagName을 이용해 특정 태그만 선택할 수 있는 선택자입니다.
선택대상.getElementById("아이디명");선택대상.getElementsByTagName("태그명");- getElementById : 아이디명을 지정하여 요소를 가져오는 선택자입니다.
HTML
<body>
<div>
<h1>선택자</h1>
<h2 id="title">원거리 선택자</h2>
<ul>
<li>getElementByid</li>
<li>getElementByTagName</li>
</ul>
</div>
</body>📺script가 적용되기 전 HTML 웹페이지 출력 결과

SCRIPT
window.onload = function( ){ // 코딩페이지를 전부 읽고 난 후 실행시키는 환경설정
// #title요소를 가져옴
var myObj = document.getElementById("title");
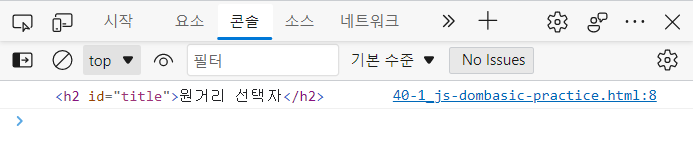
console.log(myObj);
};📃console 출력

저장한 myObj 변수를 활용하여 웹페이지의 텍스트의 색상도 변경할 수 있습니다.
// #title요소를 가져옴
var myObj = document.getElementById("title");
// #title요소 색상 변경
myObj.style.color = blue;📺웹페이지 출력 결과

id가 title인 텍스트, 원거리 선택자만 파란색으로 바뀝니다.
- getElementByTagName : 태그명을 지정하여 특정 태그의 요소를 가져오는 선택자입니다.
// ul요소 전체를 가져오기
getElementsByTagName("ul");
console.log(myList);
// ul > li를 지정한 효과
var myLi = myList[0].getElementsByTagName("li");
console.log(myLi);
// myLi.style.boder = "속성"
// 을 이용해 myLi에 대한 테두리를
// 두 개 모두에 반복문을 이용해 걸어주세요.
for(var i = 0; i < myLi.length; i++) {
myLi[i].style.border="solid 1px black";
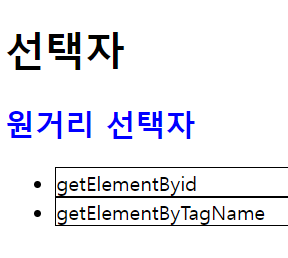
}📺웹페이지 출력 결과

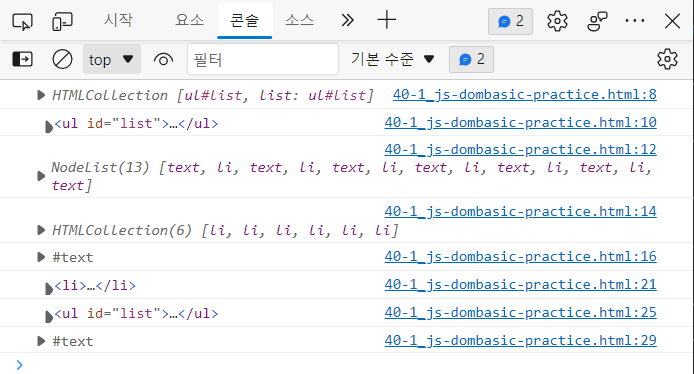
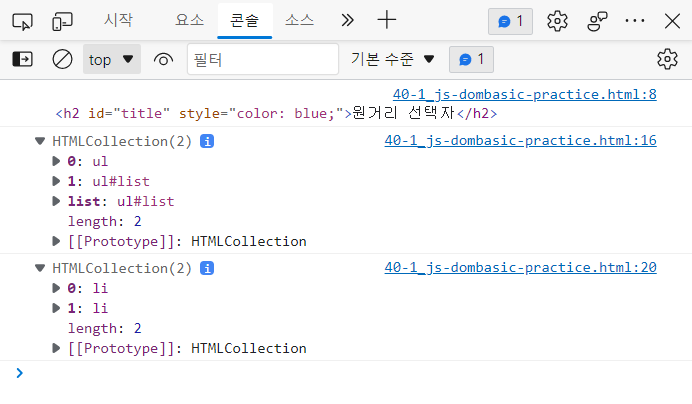
📃console 출력 결과

첫 번째로 ul태그 요소들을 불러오고
두 번째로 그 ul태그 하위에 있는 li태그들을 불러옵니다.
2. 근거리 선택자
근거리 선택자는 선택된 태그와 붙어있는 태그들을 지목할 때 씁니다.
원거리 선택자와 다르게 현재 지정하고 있는
태그와 가까운 거리에 있는 태그를 선택하는 선택자라고 생각하시면 됩니다.
- parentNode
- childNodes
- children
- firstChild
- previousSibling
- nextSibling
HTML
<body>
<div>
<h1>선택자</h1>
<h2>근거리 선택자</h2>
<ul id="list">
<li>parentNode</li>
<li>childNodes</li>
<li>children</li>
<li>firstChild</li>
<li>previousSibling</li>
<li>nextSibling</li>
</ul>
</div>
</body>
SCRIPT
window.onload = function( ){
var myList = document.getElementsByTagName("ul");
console.log(myList);
// ul#list
console.log(myList[1]);
// ul#list의 자식전체(태그+텍스트)
console.log(myList[1].childNodes);
// ul#list의 자식(태그만)
console.log(myList[1].children);
// ul#list의 첫 번째 자식(태그뿐만 아니라 텍스트도 포함)
console.log(myList[1].firstChild);
// myList[1].chidren의 0번째요소인
// li저장하기
var childLi = myList[1].children[0];
console.log(childLi);
// childLi(parentNode가 있는 li태그)
// 부모 다시 얻기
console.log(childLi.parentNode);
// nextSibling(형제태그)
// parentNode라고 적힌 li의 다음 형제
console.log(childLi.nextSibling);
};📃console 출력 결과