HTML : LIST, TABLE
HTML : LIST, TABLE
LIST
LIST는 우리가 일상생활에서 많이 사용하듯 여러 요소들을 명단이나 목록으로 남기는 것을 의미한다.
LIST에는
1. 순서가 있는 리스트
2. 순서가 없는 리스트
3. 정의 리스트
이렇게 세 가지가 있습니다.
LIST 문법
1. 순서가 있는 리스트(ordered list)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록</title>
</head>
<body>
<h1>목록</h1>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Java</li>
<li>JSP</li>
<li>Oracle</li>
</ol>
</body>
</html>순서가 있는 리스트는 <ol>로 작성하고 내부에 리스트 항목들은 <li>로 작성해줍니다.
그럼 아래와 같은 결과가 나옵니다.

2. 순서가 없는 리스트(unordered list)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록</title>
</head>
<body>
<h1>목록</h1>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Java</li>
<li>JSP</li>
<li>Oracle</li>
</ul>
</body>
</html>
순서가 없는 리스트는 <ul> 태그를 사용해줍니다. 리스트 내부 목록은 <ol> 태그와 동일하게 <li>를 사용합니다.

3. 정의 리스트(definition list)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>정의 리스트</title>
</head>
<body>
<h1>정의형 리스트의 목록</h1>
<d1>
<dt>컴퓨터 관련</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
<dd>Java</dd>
<dd>JSP</dd>
<dd>Spring</dd>
</d1>
</body>
</html>정의형 리스트는 <dl> 태그로 작성합니다. <dt> 태그에는 정의할 용어를 쓰고 <dd>태그에는 내용을 적습니다.

TABLE
테이블은 표를 말합니다. HTML에서 태그를 활용하여 웹페이지에 표를 만들어줄 수 있습니다.
기본적인 TABLE의 예제부터 살펴보겠습니다.
TABLE 문법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TABLE</title>
</head>
<body>
<h1>테이블 예제</h1>
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
</table>
</body>
</html>3행 3열인 표를 만들어 보겠습니다.
먼저 테이블 태그를 활용해 표를 만들 때 제일 먼저 <table> 태그를 사용합니다.
<tr> 태그는 테이블의 row의 개수를 결정하고, 여기서 row는 가로, 즉 행을 말합니다.
<td> 태그는 테이블의 column의 개수를 결정합니다. 여기서 column은 세로, 즉 열을 말합니다.

TABLE의 셀 병합하기
테이블 태그를 통해서 표를 만들 때 셀을 병합하고자 할 때는 <colspan>과 <rowspan>을 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 병합</title>
</head>
<body>
<h1>표 만들기</h1>
<h2>셀 병합하기</h2>
<!--colspan="3"을 주면
3칸짜리 컬럼을 한 칸으로 합쳐줍니다.-->
<table border="1">
<thead>
<tr>
<th colspan="3">공연요금</th>
</tr>
</thead>
<tbody>
<tr>
<td>구분</td>
<td>S석</td>
<td>VIP석</td>
</tr>
<tr>
<td>성인</td>
<td>30,000원</td>
<td>50,000원</td>
</tr>
<tr>
<td>청소년</td>
<td>20,000원</td>
<td>40,000원</td>
</tr>
<tr>
<td>어린이</td>
<td colspan="2">보호자 동반시 무료</td>
</tr>
<tr>
<td rowspan="2">공연시간</td>
<td>1회</td>
<td>12시 ~ 14시</td>
</tr>
<tr>
<td>2회</td>
<td>18시 ~ 20시</td>
</tr>
</tbody>
</table>
</body>
</html>
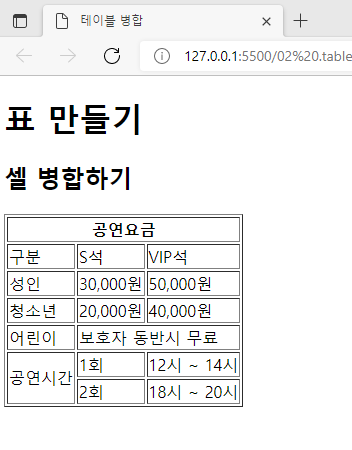
예를 들어 한 뮤지컬에 대해서 표를 만들어 가격표와 시간을 알려주고 싶다고 가정합니다.
이 가정을 기반으로 예제를 통해 살펴보면 colspan과 rowspan이 어떻게 활용되는지,
TABLE이 어떻게 활용되는지 좀 더 쉽게 이해할 수 있습니다.
colspan과 rowspan은 하나의 태그로 쓰인다기보다 속성으로 쓰입니다.
태그의 속성으로서 속성을 가지고자 하는 태그에 속성명과 속성 값을 써주면 됩니다.
colspan은 열을 병합해주고, rowspan은 행을 병합해줍니다.
<th colspan="3">공연요금</th>
열의 각 제목이 되는 셀을 하나로 병합해주겠다는 뜻입니다.뒤의 상수는 열의 개수를 의미합니다.
3개의 열을 하나로 병합해주는 것으로 해석할 수 있습니다.

따라서 "공연요금"이 하나의 셀로 병합되는 것을 볼 수 있습니다.
또 같은 원리로 rowspan을 활용한 "공연시간"이 들어가있는 행은
<td colspan="2">보호자 동반시 무료</td>두 개의 행을 하나로 병합해주는 것입니다.